
Era un po’ di tempo che volevo scrivere questo articolo, perché mi capita spesso di ricevere file da altri grafici meno esperti, o che comunque non hanno ancora sviluppato un buon metodo di lavoro con Illustrator - che è oggetto di questo pezzo - o InDesign - che lo sarà del prossimo.
Mi pare rilevante dire che questi concetti possono essere applicati anche agli altri software (CorelDraw, Affinity Designer, Inkscape e così via), al di là dello specifico comando.
Prendete quindi questo testo come una sorta di checklist per organizzare al meglio i vostri file.
Spazio colore
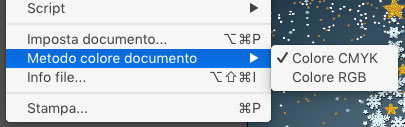
Se sapete di dover andare in stampa col vostro file, impostate subito lo spazio colore a CMYK. Allo stesso modo, usate e create i colori direttamente in quadricromia: dovete fare questo per non avere poi sorprese in fase di stampa.

Dovreste sapere - e l’accento è sul dovreste - che lo spazio colore della quadricromia è parecchio più ristretto dell’RGB, e molti colori RGB non sono riproducibili in CMYK (specie molti blu e verdi), ra ragione risiede nel modo in cui vengono creati i colori nelle due tecnologie.
D’accordo, i nuovi motori di rendering Adobe sono molto migliorati, ma non possono fare miracoli, quindi partite subito col piede giusto per poi non dover dire: «Ma questo blu perché è venuto così smorto?».
Soprattutto, non mi costringerete a dover riaprire il vostro file e modificare i colori improbabili che avrete usato.
Abbondanza
Poiché il vostro file andrà in stampa, ci può stare che venga stampato al vivo, ovvero fino al bordo del formato scelto.
Tutta via il vostro bel file verrà montato su una lastra di stampa più grande del vostro formato: per esempio, un A4 sta bene sopra un 25x35cm. Dopo la stampa, lo stampato viene rifilato a misura, ma poiché nessuna macchina di taglio può essere precisa al 100%, si usa la cosiddetta abbondanza, ovvero una certa quantità di smarginamento di sicurezza del file. Quando create il file, allungate un po’ all’esterno gli elementi che verranno tagliati al viso, in modo da avere un margine sicuro per il taglio, senza rischiare antiestetici e dilettanteschi rifili bianchi al margine.

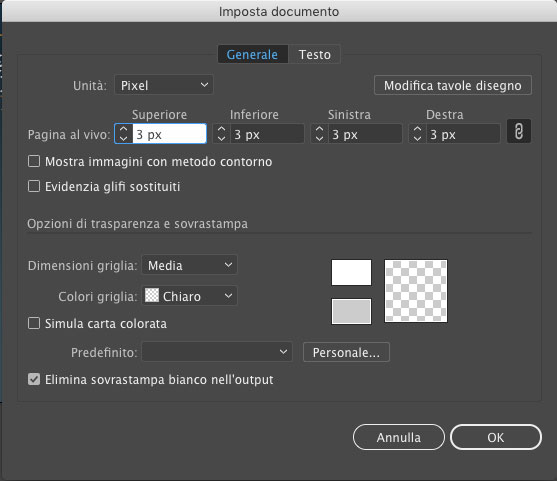
Andate in Imposta documento e aggiungete qualche millimetro nei contatori di Pagina al vivo. Per i piccoli formati io aggiungo 3mm, per i grandi (poster e simili) 5mm.
Nel dubbio chiedete al vostro tipografo quanto preferisce, ma con queste misure mi sono sempre trovato bene. Se stampate usando service su internet, leggete le loro istruzioni che sono sempre ben specificate: per esempio Pixartprinting sui piccoli formati chiede solo 1mm di abbondanza senza segni aggiuntivi.
La struttura dei blocchi di testo
Io sono un impaginatore di lungo corso, e ho sempre usato per creare qualsiasi cosa andasse in stampa un programma di Desktop Publishing. Questo per dire che non mi passa per la testa di creare un volantino o un pieghevole con Illustrator, però noto che, specie per i grafici alle prime armi, questa è una pratica piuttosto diffusa.
Se posso dare un consiglio, appena potete imparate ad usare InDesign (o XPress se volete, ma non lo consiglierei per ragioni di integrazione con gli altri software), perché è fatto apposta per creare oggetti stampabili.
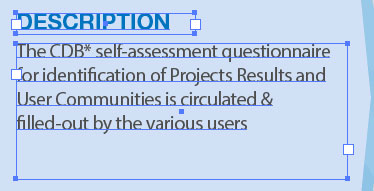
Una cosa che noto in chi crea contenuti strutturati in Illustrator, è la disorganizzazione dei blocchi di testo.

L’esempio della figura chiarisce la cosa: perché due blocchi di testo separati per titolo e testo principale? Non sarebbe meglio definire la gabbia di testo, inserire il testo, formattarlo alla bisogna, e usare le opzioni del pannello Paragrafo per distanziare adeguatamente il titolo dal testo, aggiustando margini e quello che serve?
Se questo metodo viene usato costantemente, in un normale pieghevole o volantino migliora di parecchio l’organizzazione generale e, soprattutto, la manutenzione futura.
Non siate pigri o superficiali e imparate ad usare queste funzioni che, non sono minimamente simili a quelle di InDesign, ma ci si avvicinano un po’.
Livelli
Imparate ad usare i livelli per organizzare il vostro file. In fondo è un concetto abbastanza semplice: un livello per lo sfondo, uno per i testi, uno per le figure e così via.
Sarà più semplice intervenire in sicurezza per modifiche e posizionamenti, specie se durante il lavoro bloccate i livelli sui quali non serve lavorare, tanto di più quando rimetterete mano al file dopo mesi o anni: vedrete che mi ringrazierete.
File collegati
Conoscete il caso vero? Aprite il file e Illustrator vi viene segnalata la mancanza di file collegati. Cosa è successo?
Sostanzialmente che chi vi ha mandato il file è un disattento.
In Illustrator si possono inserire i file esterni in due modi.
Il primo consiste nel copiare e incollare l’elemento che ci interessa. In questo modo l’oggetto incollato fa parte del file AI e non ci sono problemi di reperibilità, ma il peso del file può aumentare anche notevolmente. Sarà però completo, e non ci saranno problemi di mancanza di elementi.
L’altro modo prevede il comando Inserisci, che in realtà crea un rimando al file esterno; il file AI rimane più snello, ma non comprenderà realmente i file inseriti.
Come trasmettere quindi questo file senza lasciare pezzi in giro, e far dire un sacco di parolacce a chi riceve il file monco?
Se usate ancora Illustrator CS6 o meno (e che cacchio, sono passati anni, aggiornatevi), l’unico modo è essere ordinati. All’inizio del lavoro create una cartella apposita e trasferitevi via via tutti file che devono essere importati, PRIMA di importarli. In questo modo avrete tutto nel medesimo posto, e se dovete mandare il file a qualcuno, potete zippare la cartella e mandare il pacchetto.

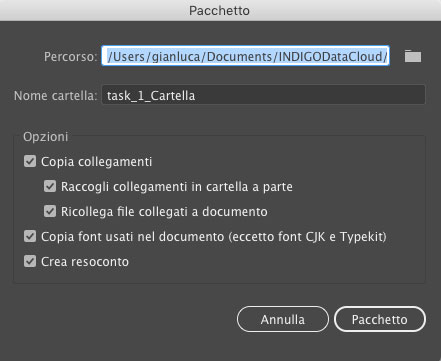
Se usate Illustrator CC, avete la comodissima funzione Pacchetto, analoga a quella di InDesign, che crea una cartella con tutti i file richiesti (anche i font se volete) in modo da non perdere nulla per strada (e archiviare tutto senza patemi d’animo).
Tracciati
Infine, quando avete terminato il vostro lavoro, per esempio un logo, prima di chiuderlo create una versione finale con i font trasformati in tracciati. In questo modo eviterete che chi apra il file si veda richiedere quell’oscuro font che avete usato.

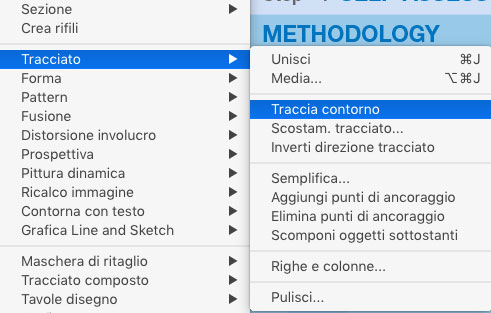
Se volete essere super precisi, trasformate anche le linee con spessori e effetti particolari usando il comando Traccia Contorno. Le trasformerà in poligoni che manterranno le proporzioni anche se riscalati all’interno di Illustrator.
Conclusioni
Una buona conoscenza dello strumento di lavoro e poche semplici regole aiutano parecchio ad avere lavori ben organizzati e a passare le vostre creazioni a terze persone senza scatenare il loro la voglia di prendervi a seggiolate: è tutta salute!
Se avete suggerimenti o aggiunte, scrivetemi.
Indietro
Se ti piace quello che vedi, chiamami subito!
Se ti sei fatto un giro nel sito e ti è piaciuto quello che hai visto, chiamami, sarò ben felice di parlare con te, e trovare una soluzione al tuo problema! Sono sempre disponibile ad avere un colloquio per decidere come aiutarti.
Insieme possiamo decidere le tue necessità e quali sono le migliori soluzioni per creare o migliorare la tua immagine, e qual è la migliore soluzione per il tuo sito web o il tuo sito di eCommerce.
