
In questo articolo spiego come ho integrato lo script Liquid Slider con l'interfaccia di CMS Made Simple per la realizzazione del sito Taste of Tuscany Wedding, in un modo che rendesse semplice alla redazione del sito gestire i contenuti degli slider presenti nel sito.
Procedimento
Il sito Taste of Tuscany Wedding ha, nella home page e in parecchie pagine interne, uno slider di fotografie accompagnate ognuna da una frase evocativa.
Come rendere tutto questo editabile dalle ragazze della redazione senza complicare loro la vita?
Dopo qualche valutazione, ho scelto di usare dei template costruiti ad hoc, che comprendessero già uno slider con un numero fisso di foto/frasi.
Lo slider funziona attribuendo ad un tag specifico la funzione di titolo e generazione di una sezione dello slider, nel nostro caso il tag h2.
Nel nostro caso dovevo rendere editabile da parte dell'utente la foto da caricare e la frase/titolo sottostante:
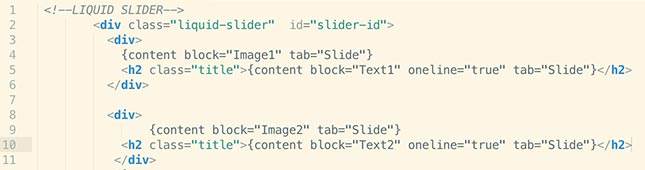
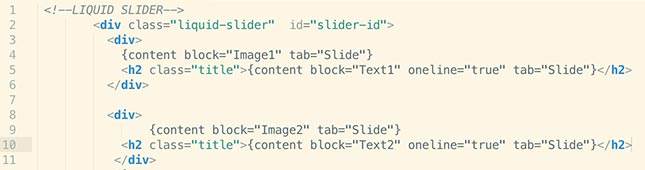
Il codice ottenuto per ogni elemento dello slide è quello che vedete nella figura sotto:

Ovvero ho inserito un content block per ogni immagine facendolo caricare nel tab "Slide", e ne ho inserito dopo un'altro di tipo oneline, ovvero del tipo che accetta solo testo non formattato, in una sola riga.
Il primo content block possiede un editor, quindi permette di selezionare liberamente le immagini o, volendo, pubblicare altri elementi di contenuto per aumentare la flessibilità.
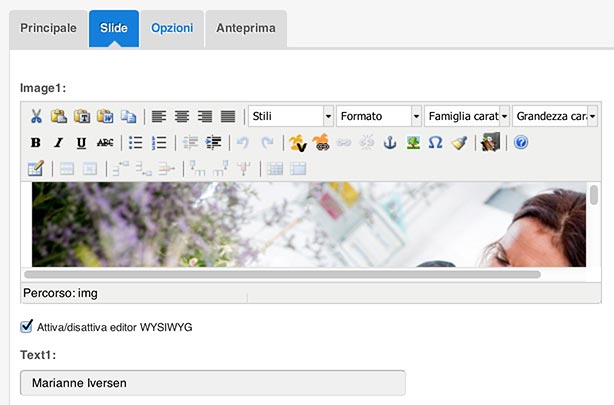
Quando l'utente accede alla pagina da modificare trova anche il nuovo tab "Slide" che offre tutto il necessario per comporre uno slide.

Semplice no?
Alternative
Un'alternativa più elastica ma più complessa da usare potrebbe essere quella di utilizzare ListIt Extended per generare la lista di elementi di uno slide, ma in questo caso è più difficile spiegare agli utenti il procedimento di inserzione dello slide sulla pagina.
Col metodo usato invece basta selezionare il template adatto per la pagina e si parte.
Indietro
Se ti piace quello che vedi, chiamami subito!
Se ti sei fatto un giro nel sito e ti è piaciuto quello che hai visto, chiamami, sarò ben felice di parlare con te, e trovare una soluzione al tuo problema! Sono sempre disponibile ad avere un colloquio per decidere come aiutarti.
Insieme possiamo decidere le tue necessità e quali sono le migliori soluzioni per creare o migliorare la tua immagine, e qual è la migliore soluzione per il tuo sito web o il tuo sito di eCommerce.
