
Scrivere per pubblicare su Internet
Scrivo quasi ogni giorno: questi articoli che leggete qui o su altri siti dove scrivo sotto pseudonimo, per esempio, ma edito anche i testi altrui per altri siti o per pubblicazioni, gestisco e sistemo contenuti per qualsiasi sistema di pubblicazione, e infine scrivo quantità di codice HTML e CSS per i siti che costruisco (sì, la parte di codice è fatta a mano come faceva nonna…).
Avendo sempre le mani in pasta nel testo, mi sono presto reso conto che il miglior sistema per non diventare scemi, pubblicando materiali su internet, è usare il semplice formato testo. Perché? Vi descriverò quello che fanno molte persone con le quali lavoro: vediamo se vi ci riconoscete.
Iniziamo dal word processor
State scrivendo il vostro documento. Buttate giù le idee, magari altre persone vi devono mandare contributi. Quando arrivano, copiate e incollate alla come viene viene, "tanto poi lo sistemo".
Alla fine, vi ritrovate un guazzabuglio incredibile di stili e font diversi, anche sottilmente: per esempio le prime due pagine sono in Times 11 punti, quelle di mezzo in Times New Roman 12 punti, le altre in Arial, tanto per fare casino. Nessuna delle persone che ha lavorato al documento ha usato correttamente le intestazioni. I titoli sono aleatori, le liste fatte a mano o si alternano senza ordine logico.
Sistemate tutto (o almeno sperate) e salvate. Ora queste roba dovete pubblicarla su internet, magari usando l'editor del vostro sistema di gestione dei contenuti: WordPress, Joomla, qualsiasi altra cosa.
Comincia il bello
Il sistema più usato è il copia e incolla. Copiate un pezzo del documento e lo incollate nello spazio di inserzione del testo ma, che strano, appare tutto scombinato. Se lo pubblicherete così com'è il responsabile del sito vi verrà a cercare con la clava: i font sulla pagina sono strani, più grandi o più piccoli, sparsi a caso. Ci sono colori casuali che non dovrebbero esserci, allineamenti a capocchia e così via.
Cos'è successo? Quando copiate qualcosa da un'applicazione di Microsoft Office, non prendete solo il contenuto, ma anche una marea di impostazioni di formattazione per ogni riga o stile che avete selezionato. Questa spazzatura invisibile si trasforma in HTML quando la incollate nell'editor, e agisce dietro le quinte.
Alcuni editor grafici usati in molti CMS (TinyMCE per esempio, ma anche DreamWeaver tra i programmi stand alone) hanno una funzione apposita "Incolla da Word" che vi fa incollare il testo in una finestra che lo spoglia di qualsiasi cosa non sia testo puro, togliendo la spazzatura, ma costringendovi a reimpostare tutti gli stili che erano presenti nel testo. WordPress però, per esempio, questa funzione non ce l'ha.
In alternativa, per evitare la spazzatura dovete prima incollare il testo in un altro editor (per esempio WordPad su Windows) impostato nel formato "solo testo", quindi ricopiare il testo ancora, incollarlo a destinazione e riformattarlo.
In ogni caso, dovete fare una parte di doppio lavoro, sprecando tempo.
E tu come fai allora, sapientone?
Questa domanda viene naturale: vediamo come rispondere.
Da tempo ormai scrivo TUTTI i miei testi in formato di testo puro (.TXT per esempio). In questo modo posso editare i miei testi con qualsiasi programma sia in grado di gestire un file TXT, ovvero uno a scelta, su qualsiasi computer o sull'iPad.
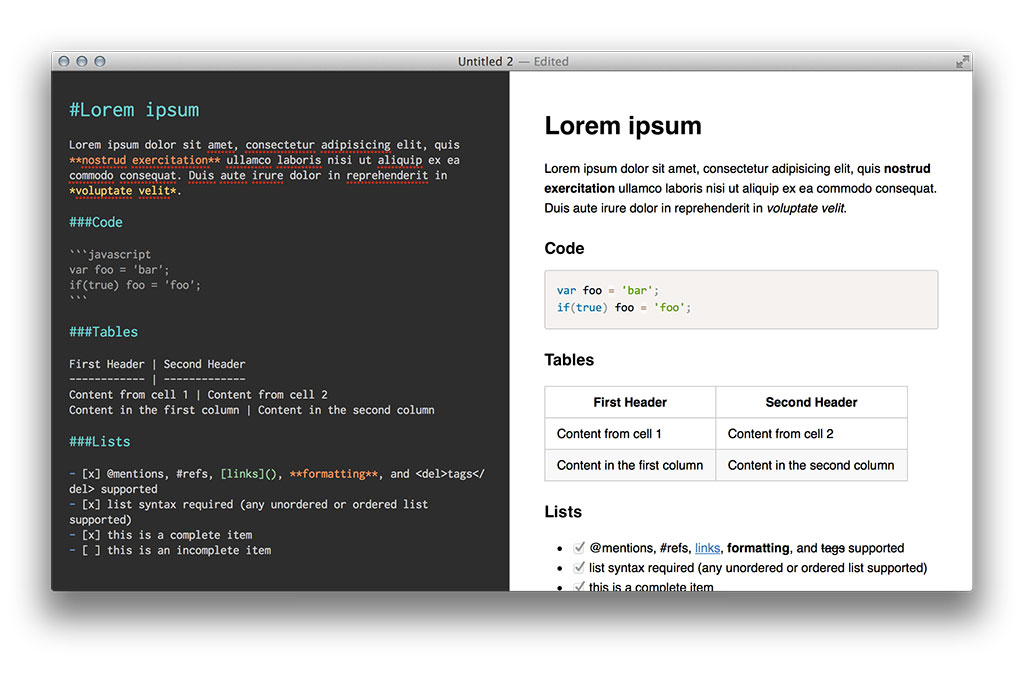
E per formattare il testo come faccio? Uso un sistema di marcatura semantico che si chiama Markdown. È un sistema per formattare il testo che si ispira come concetto all'HTML, è molto semplice e si impara in pochi minuti.
Facciamo qualche esempio, per formattare una parola in **grassetto** si racchiude tra due coppie asterischi, per l'*italico* si racchiude tra una sola coppia di asterischi (o underscore _ ).
Per le intestazioni, basta fa precedere # al titolo (h1), due cancelletti ## per h2, e così via. Per le liste puntate, iniziamo la linea con -, per le liste numerate iniziamo con 1., è veramente molto semplice e si possono inserire immagini, link, tabelle e formule matematiche.
Un file scritto così può essere facilmente convertito in HTML (ma anche PDF, DOC, LaTEX, RTF) dall'editor. L'HTML generato è di ottima qualità e può essere semplicemente incollato dove si vuole.
È facile e velocissimo e praticabile con qualsiasi programma di scrittura.
In realtà ho i miei due o tre programmi preferiti: per esempio ultimamente uso, su Mac e iPad, Ulysses, un editor di testo specializzato per testi strutturati, insieme a MultiMarkdown Editor. Per ogni piattaforma ce ne sono decine: questi ad esempio sono quelli per Windows.
Essendo in definitiva un semplice file di testo, se un programma vi stufa, o ne vedete uno migliore, la transizione è istantanea senza cambiare formato ai file, cosa non sempre possibile coi formati proprietari degli elaboratori di testo tradizionali.
Se siete incuriositi seguite i link che vi ho fornito, oppure scrivetemi. Vale la pena investire qualche minuto in una cosa che ti cambia il modo di lavorare.
Indietro
Se ti piace quello che vedi, chiamami subito!
Se ti sei fatto un giro nel sito e ti è piaciuto quello che hai visto, chiamami, sarò ben felice di parlare con te, e trovare una soluzione al tuo problema! Sono sempre disponibile ad avere un colloquio per decidere come aiutarti.
Insieme possiamo decidere le tue necessità e quali sono le migliori soluzioni per creare o migliorare la tua immagine, e qual è la migliore soluzione per il tuo sito web o il tuo sito di eCommerce.
